C4DІејю
| ЧчУГ·ЦАа: |
өјИл/өјіц » ЖдЛы |
| Іејю·ЦАа: |
Іејю |
| К№УГҪМіМ: |
ОЮҪМіМ |
| Ц§іЦ(ёЯ°жұҫЗлЧФІв): |
R12 R13 R14 R15 R16 R17 R18 |
| Ц§іЦУпСФ: |
УўОД |
| Ц§іЦПөНі: |
PC |
| іцПЦО»ЦГ: |
ІејюІЛөҘ |
| јмЛчВл: |
- |

3D Animations on the Internet
The animations created by the CX based entirely on the latest web standards HTML5/CSS3. Therefore, no additional software is required to run on all current web browsers. As Flash has fallen into disrepute because of safety concerns and is not suitable for mobile devices due to its performance-consumption, HTML5/CSS3 based animations are the optimal alternative.
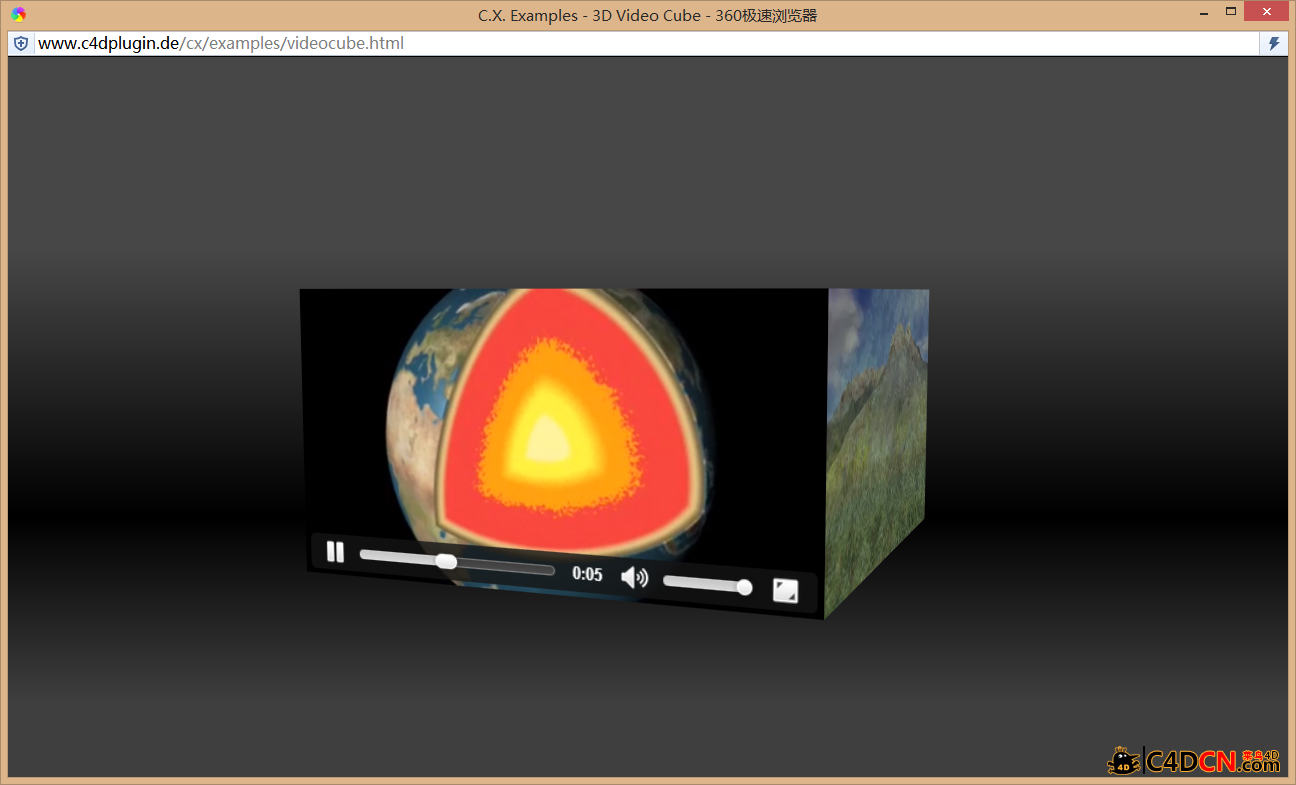
All elements of a website, such as text boxes, buttons, menus, images can be animated. All these elements are indeed only two-dimensional rectangles, but that can be placed and moved in 3D space. For example you can make a rotating cube, on whose side faces are the contents. Or a ring of video clips, shown from the perspective of your camera defined in CINEMA 4D, which may be also animated. By the way: The elements on the animated faces remain fully functional, i.e. links, buttons, menus etc. work as usual.
New in Version 2.0
The main innovations are the opportunities for interactivity. As an alternative to static, linear animations, you can now define different object states as styles using the timeline. These styles can be applied to the objects at the occurance of any browser event e.g. mouse clicks or touch events, the transition from the current to the new object state is animated on the basis of key interpolations.
Additionally, cylenders and discs are supported now and new display options like borders and alpha masks are available.
Benefits
You can use your favorite 3D application to create animated contents for the web.
The exported project is completely based on standards, so any modern browser can show your animations without any plug-in or add-on.
The transformations are executed natively and thus are very performant. This enables elaborated interactive 3d presentations for local kiosk applications.
»ҘБӘНшЙПөДИэО¬¶Ҝ»ӯ
УЙCXҙҙҪЁөД¶Ҝ»ӯНкИ«»щУЪЧоРВөДWebұкЧјHTML5 / CSS3ЎЈТтҙЛЈ¬ОЮРи¶оНвөДИнјюРиТӘФЪЛщУРөұЗ°WebдҜААЖчЙПФЛРРЎЈУЙУЪЙБҙжТСПЭИлГЙРЯЈ¬ТтОӘ°ІИ«·ҪГжөДҝјВЗЈ¬І»ККәПУГУЪТЖ¶ҜЙиұёЈ¬ТтОӘЛьөДРФДЬПыәДЈ¬HTML5 / CSS3»щҙЎ¶Ҝ»ӯКЗЧојСөДСЎФсЎЈ
Т»ёцНшХҫөДЛщУРФӘЛШЈ¬ЦоИзОДұҫҝтЈ¬°ҙЕҘЈ¬ІЛөҘЈ¬НјПсҝЙТФКЗ¶Ҝ»ӯЎЈЛщУРХвР©ТтЛШ¶јИ·КөЦ»КЗ¶юО¬өДҫШРОЈ¬ө«КЗЈ¬ҝЙТФ·ЕЦГәНТЖ¶ҜФЪИэО¬ҝХјдЦРЎЈАэИзЈ¬ДгҝЙТФЧцТ»ёцРэЧӘөДБў·ҪМеЈ¬ФЪЛьөДІаГжКЗДЪИЭЎЈ»т»·өДКУЖөјфјӯЈ¬ҙУПа»ъЦРCINEMA 4DЛщПЮ¶ЁөДҪЗ¶ИҝҙЈ¬ХвТІҝЙТФ¶Ҝ»ӯПФКҫЎЈЛіұгЛөТ»ҫдЈәФЪ¶Ҝ»ӯГжөДФӘЛШ¶јДЬХэіЈФЛРРЈ¬ИзБҙҪУЈ¬°ҙЕҘЈ¬ІЛөҘөИЈ¬ХХіЈЙП°аЎЈ
РВ°жұҫ2.0
ЦчТӘҙҙРВКЗ»Ҙ¶ҜөД»ъУцЎЈЧчОӘТ»ЦЦМжҙъҫІМ¬өДЈ¬ПЯРФөД¶Ҝ»ӯЈ¬ДгПЦФЪҝЙТФ¶ЁТеІ»Н¬өД¶ФПу№ъТтК№УГКұјдЦб·зёсЎЈХвР©СщКҪҝЙТФУҰУГөҪ¶ФПуФЪИОәОдҜААЖчКВјюЈ¬АэИзөДҙОКэКуұкөг»ч»тҙҘГюКВјюЈ¬ҙУөұЗ°өҪРВ¶ФПуЧҙМ¬өДЧӘұдКЗ¶Ҝ»ӯГЬФҝІеІ№өД»щҙЎЙПЎЈ
ҙЛНвЈ¬cylendersәН№вЕМЈ¬ПЦФЪЦ§іЦЈ¬ІўПсұЯҪзәННёГчХЪХЦРВөДПФКҫСЎПоЎЈ
УЕөг
ДъҝЙТФК№УГЧФјәПІ»¶өД3DУҰУГЈ¬ОӘНшВзҙҙҪЁ¶Ҝ»ӯДЪИЭЎЈ
өјіцөДПоДҝКЗНкИ«»щУЪұкЧјөДЈ¬ЛщТФИОәОПЦҙъөДдҜААЖчҝЙТФПФКҫДгөД¶Ҝ»ӯЈ¬ОЮРиИОәОІејю»тёҪјУЎЈ
ёГЧӘ»»КЗұҫ»ъЦҙРРЈ¬ТтҙЛКЗ·ЗіЈёЯРФДЬөДЎЈХвК№өГПкҫЎөДҪ»»ҘКҪ3DСЭКҫұҫөШНӨУҰУГЎЈ

|
|
 /9
/9 